入力(input)フォームをcssでかっこよく。入力チェックもかっこよく。
こちらで紹介されていましたが、woorkというサイトでスタイリッシュな入力フォームのCSSが公開されています。
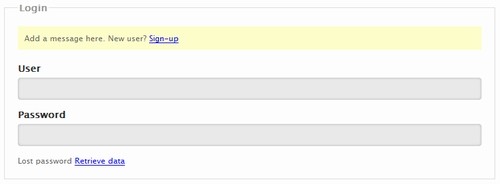
Liquid styled input element with CSS

普通の入力フォームをcssでかっこよくできる!
ということで私もやってみました。
チュートリアルをダウンロードして、画像をコピーして画像フォルダにポイ。
サンプルの通りhtmlとcssのコードを書けば簡単にできます。
ちなみにcssのbackgroundのurlは変更しましょう。
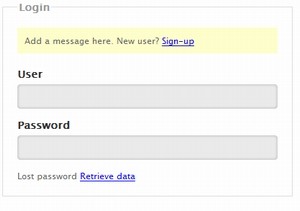
ブラウザで確認すると、何ともクール!


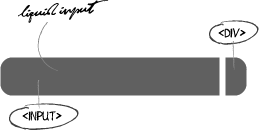
入力フォームの背景が↑のように、左側がinput、右端がdivにセットされているんですね。
こういうテクニックがあるのかー。ふむふむ。
で、cssでdivやinputのwidthとかちょっと調整するだけで、いい感じに使い回せます。

ボタンのサンプルはなかったのでそのままですが・・・
お問い合わせフォームをこれで作ってみました。
入力チェックはjavascriptを使って、未入力の部分には警告出す形にしてみました。

エラー表示用のdivを作って、
<div id="error_email">〜
cssでこの背景を警告画像にセット。
e-mailのinputフォームに文字入力があったら非表示。(警告は表示されない)
document.getElementById("error_email").style.display = "none";e-mailのinputフォームに文字入力がなかったら表示。(警告が表示される)
document.getElementById("error_email").style.display = "block";
ボタンonclickでこのfunctionを呼び出し。
そーすると上記画像のような感じになります。
Remember The Milkというサイトの入力チェックを参考にしました。とてもスタイリッシュ!
↓一歩一歩進めていけるような丁寧さ。
| HTML/XHTML&スタイルシートレッスンブック―ステップバイステップ形式でマスターできる | |
 | おすすめ平均   こんな本を探していました こんな本を探していました 自分は超がつくほどの初心者ですが 自分は超がつくほどの初心者ですが サンプルの素材がややダサいのが痛恨 サンプルの素材がややダサいのが痛恨 うーん。。。もの足りない。 うーん。。。もの足りない。 リファレンスに使っている リファレンスに使っているAmazonで詳しく見る by G-Tools |