≪Fireworks≫地図の作り方
作ってるサイトで交通アクセスのページに地図を載せたいと思い。
google mapじゃなくて、自作のを。
というわけで、「地図 fireworks」で検索し、
とてもわかりやすいサイトを見つけました。
地図の作り方を参考に、以下のように進めます。
1.地図を用意する
2.完成形を考える
3.道をトレースする
4.線路を描く
5.目印を入れる
6.ルートに矢印を入れる
7.下絵を削除する
8.完成!
・・・という流れ。
じゃあ、早速実践!!
1.地図を用意する
架空企業の住所は、表参道の駅近辺を考えているので、google mapで表参道駅周辺の地図を用意。

2.完成形を考える
用意した地図だと主要道路がナナメってたりするので、画像を回転して目的地までの道筋をわかりやすくします。

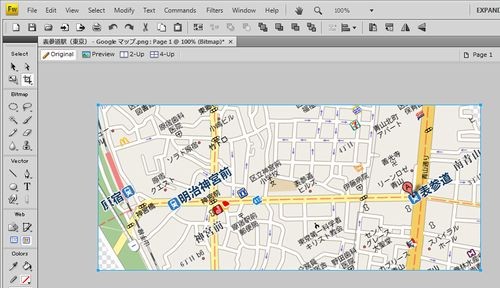
Fireworks起動、地図画像を開き、任意の変形ツールを選択
↓
回転させます。(Fireworksヘルプ:オブジェクトの回転)

ぐるっとな。
※豆知識※Shift キーを押しながらポインタをドラッグすると15 度ずつ回転するよ!
↓
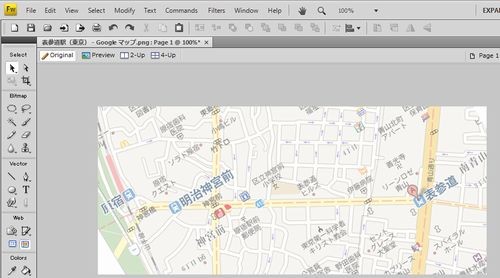
イラストにする範囲を切り抜きます。

切り抜きツールを選択
↓

チョキっとな。
3.道をトレースする
地図画像を半透明にして、トレースしやすくしましょう。
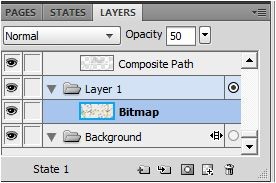
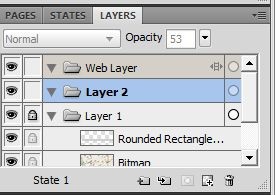
レイヤプロパティで透明度(opacity)を100から50にします。

↓

半透明になった〜
↓

新しくレイヤーを作成。さぁ地図書くぞう。下の地図が動くとやりづらいので、レイヤ1はロックしておきます。
↓

角丸矩形ツール(Rounded Rectangle)を使います。
↓

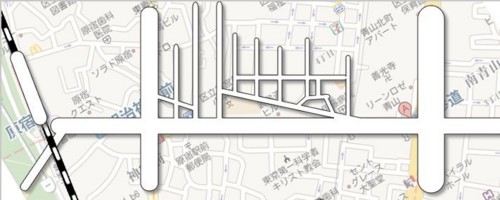
目的地を表参道ヒルズの奥らへんと仮定したので、その辺の道を細かくトレース。
↓
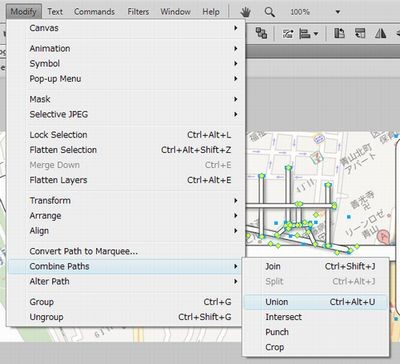
道を全部くっつけちゃいます。

道のオブジェクトを全部選択した状態で、
↓

修正(Modify)→パスの結合(Combine Paths)→合体(Union)
↓

道がつながりました。
↓

ドロップシャドウするとなんだかいい感じです。
4.線路を描く
さて、次は線路を書きましょう。JRの路線は白黒のラインですよねー。
「なんかめんどくさそう・・・」という予感は当たり、ちょっとてこずりました。
別エントリにまとめましたので、わからないって方はこちらをどうぞ→≪Fireworks≫線路の描き方
5.目印を入れる
歩いていて目印になるものについて、建物や信号など描き入れていきます。
目的地はパッと見でわかるように。立体にしてみてもよさそう。

6.ルートに矢印を入れる
駅の出口からのルートを点線で目的地まで誘導します。

わかりやすいルートならいらないかも。
入り組んだ道なら、「マクドナルドを左に曲がり、・・・」とか説明があるとよいですよね。
いろいろイラストを加えてみるのもよいかも。
明治神宮の周りに木生やすとか。
とりあえず地図の描き方は一通りマスター!
*****反省点******
・明治神宮前の駅入れるの忘れた・・・。
・道&線路と、信号・目印・説明はレイヤ分けた方がよかったかも。
*****注意点******
目的地付近の花屋とかカフェは今適当に作ったので実際存在してないと思います。
というか、目的地自体適当に位置決めちゃったので、実際何があるかわかりません。
この地図を参考に表参道行ったりしないように。適当ですいません。
↓このシリーズ、本自体かわいくて好きw
中身も、読みやすいし私的におすすめ。
| Fireworksレッスンブック―ステップ・バイ・ステップ形式でマスターできる CS4/CS3対応 | |
 | ソシム 2009-03 売り上げランキング : 93722 おすすめ平均   超初心者にはいいと思う 超初心者にはいいと思う 初心者向けによい本 初心者向けによい本 CS4の解説書ではない CS4の解説書ではないAmazonで詳しく見る by G-Tools |